Hugo is a general-purpose website framework used for generating static websites. It’s written in Go, which makes it the only real popular generator written in a statically compiled language. Sites built with Hugo are very secure and extremely fast, as much as more than 1G acceleration. A great benchmark on YouTube shows Hugo building 5000 pages in about 6 seconds only. Hugo is a recent addition to the world of static website generators, having started just two years ago. It’s certainly growing fast in popularity at the moment. Since your websites are viewed far more often than they are edited, Hugo is optimized for website viewing while providing a great writing experience.
Hugo sites run without dependencies on expensive run times like Ruby, Python or PHP and without dependencies on any databases. We think of Hugo as the ideal website creation tool. With almost instant build times and the ability to rebuild whenever a change is made. Hugo provides a very fast feedback loop, which is essential when you are designing websites and creating content.
Downloading Hugo:
Hugo is incredibly simple to install and update. You just need to download the binary for your platform and run it. No need for any runtime dependencies or installation process.
Let’s connect to your Ubuntu 14.04 sever using the non-root pseudo user by opening a putty session or connecting through ssh. Go to https://github.com/spf13/hugo/releases to downloading the latest release of Hugo for Ubuntu server. Simply copy the link address to the latest release and run the command as shown below to download on your server.
$ wget https://github.com/spf13/hugo/releases/download/v0.15/hugo_0.15_amd64.deb

Installing Hugo:
Once you have downloaded the latest realease of Hugo for your Ubuntu server, run the command below to install.
$ sudo dpkg -i hugo_0.15_amd64.deb
After installation, run the following command to check the version of your installed Hugo package to make sure that you have successfully installed the latest version of Hugo on your Ubuntu 14.04 server.
$ hugo version
Creating your site with Hugo:
Now we are going to deploy our first site using Hugo and it will create a skeleton of your site after you run the command below by giving the path to your site.
$ hugo new site ~/hugo_web
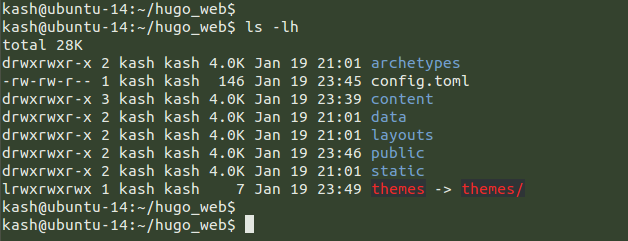
Here we have created a new site ‘hugo_web’ under the home directory of our current user. Now for the rest of the operations, we will be executing all commands from within the site directory. We can see that it has created its own default structure while the site doesn’t have any content, nor it has been configured.
Installing Packages for Hugo
Now we are going to install a few additional software packages that will help us in Hugo sites’ setup and their usage. So first of all you need to update your system using the command shown below and then follow the steps to install some of the most useful software packages that will help you better use Hugo while developing your static sites.
$ sudo apt-get update
Installing Git
To install ‘git’ on our Ubuntu server use the following command with your sudo user.
$ sudo apt-get install git
This will install the git package by consuming 21MB of disk space on your system. To proceed with this installation press ‘y’ and hit the ‘Enter’ key.

Installing Pygments
Pygments is a Python software for Syntax highlighter. We are going to install it using the ‘pip’ command from Python’s package manager as shown.
$ sudo apt-get install python-pip
Confirm the installation and hit the ‘Enter’ key, this will install a number of required python packages to complete the process. Once the python packages are installed on your server run the command below to install the required required package using ‘pip’.
$ sudo pip install Pygments

Installing Hugo Theme
Hugo themes can be installed by using their git repository that will provide us a number of pre-configured themes. So, run the following ‘git’ command to clone Hugo themes repository on your server.
$ git clone --recursive https://github.com/spf13/hugoThemes ~/themes
Once cloned, create a soft link of it to the ‘hugo_web’ directory of the first site you have created previously.
$ ln -s themes/ hugo_web/

Adding your Site to Git repository
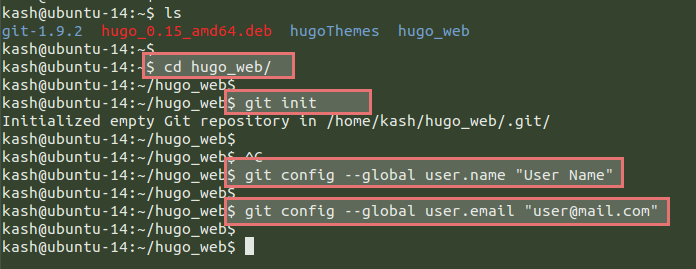
Since we are done with installing some of the supporting packages for Hugo, we will now add our first site to the git repository. To do so, let’s move to your site directory and run the command below to initialize your new git repository.
$ cd hugo_web/ $ git init
After this you need to configure some basic items that are needed to commit code to a repository. You can do so using the commands below.
$ git config --global user.name "User Name" $ git config --global user.email "user@mail.com"

Now we are going to create a new hidden file in each of these empty directories because git doesn’t commit any empty directories to the repository. So, we can include a hidden ‘.gitkeep’ file in each of these empty directories using the command below.
$ for DIR in `ls -p | grep /`; do touch ${DIR}.gitkeep; done
To check your newly created hidden file under each directory, run the following command.
$ find . -name .gitkeep
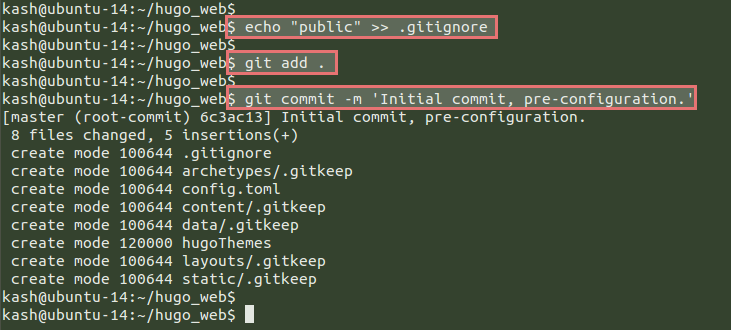
Then make sure that the actual HTML, JavaScript, and CSS assets should be generated fresh on each deployment, not kept in source control itself. You can ignore the ‘public’ directory where generated content will be stored by adding its location to ‘.gitignore’ file with the following command.
kash@ubuntu-14:~/hugo_web$ echo "public" >> .gitignore
Now add all of the content in the current directory. Committing your clean site skeleton to the repository using below commands.
$ git add . $ git commit -m 'Initial commit, pre-configuration.'

Basic Configurations of New Site
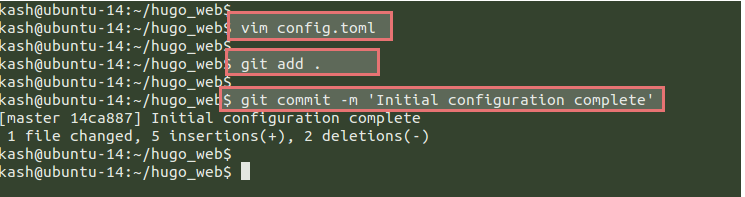
In this section we are going to do the main configuration and file changes for Hugo to set it up the way we want in building the new sites. Let’s open this using your editor and change the baseurl settings to reflect your domain or server’s IP address. We should also set a default theme. We will use a theme called “nofancy” to get started.
kash@ubuntu-14:~/hugo_web$ vim config.toml
baseurl = "http://162.253.55.185/"
languageCode = "en-us"
title = "My New Hugo Site on VEXXHOST"
newContentEditor = "vim"
theme = "hugo-uno"
pygmentsStyle = "native"
Save and close the configuration file using ‘wq!’ then execute the following commands to commit our configuration changes.
$ git add . $ git commit -m 'Initial configuration complete'

Creating your Site Contents
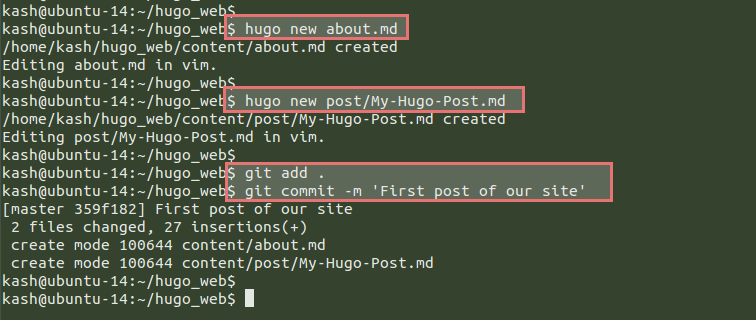
The basic structure has been setup, now start creating your contents, whether like your home page, about page or publish your new post. Let’s run the below command with ‘Hugo’ to create your first page.
$ hugo new about.md
You will be directed towards the default editor, where you can add your own contents. Similarly, run the following command to create your first blog post with Hugo.
$ hugo new post/My-Hugo-Post.md
+++
date = "2016-01-19T22:43:10Z"
draft = true
title = "My Hugo Post"
+++
This is our first post on the site using Hugo. Hope that you like it!
## Welcome Function
Here is a little Python function to welcome you:
{{< highlight python >}}
def hello_world():
print “Hello geeks!”
{{< /highlight >}}
Save and close the file and the then run the command as shown below to commit your new pages to the ‘git’ repository.
$ git add . $ git commit -m 'First post of our site'

Running Hugo Server
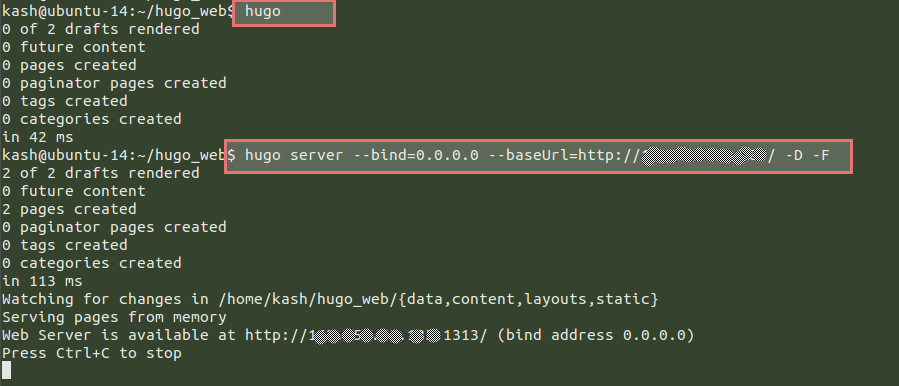
This is the last step to complete our hugo static website. Run the following commands to build your site and make your pages available on your Hugo server.
$ hugo $ hugo server --bind=0.0.0.0 --baseUrl=http://your_server_ip/ -D -F

That’s it! Now open your web browser pointing the domain or IP address with port ‘1313’ and you will see the contents of the web page that you created.
Conclusion
Hugo is great for content-driven websites, because it is completely dependent-free and is easy to get going. What it lacks for in extensibility, it largely makes up for with good content model and super-fast build times. Hope you enjoyed following this tutorial. Please get back to us if you encounter any difficulty or leave your valuable suggestions.